Comment bien faire sa recette ?

Lorsque que le développement d’un site web ou d’une application s’achève, il faut le tester avant de le mettre en ligne. Dans le monde du web, on appelle cette phase de tests la recette. Le but : vérifier que chaque page a bonne allure et fonctionne correctement. Il faut vérifier minutieusement toute l’interface (sa structure, son contenu et ses fonctionnalités) afin de s’assurer qu’il n’y ait ni erreur, ni bug avant sa mise en ligne. Bien entendu, votre agence va vérifier que votre site ou votre appli fonctionne bien, avant de vous la livrer. Mais vous allez devoir faire une ultime recette avant d’appuyer sur le bouton. Et ce n’est pas forcément votre métier… Pour vous aider à effectuer une bonne recette et obtenir un produit final parfait, nous allons détailler ici les bonnes pratiques à suivre.
Comment s’organiser avant la recette ?
Avant de se lancer directement dans la recette, il faut se préparer. Une bonne organisation en amont vous assurera une recette réussie.
Prévoir du temps
Commencez par vous bloquer du temps dans votre agenda. Le temps varie bien-sûr en fonction de l’ampleur du site web. Notez qu’il est plus facile et efficace de faire une recette d’une traite, que de diviser le travail en plusieurs fois.
Quel matériel ?
Deux utilisateurs ne navigueront pas sur votre site dans les mêmes circonstances. Un visiteur utilisera Safari sur l'iPad, un autre Chrome sur un téléphone Android, et il se peut même qu'un visiteur utilise Internet Explorer 8 sur un ordinateur de bureau (bon, sur IE8, ils sont de plus en plus rares) ... Vous l’aurez compris, il existe plusieurs possibilités pour se rendre sur votre futur site web. Des possibilités à tester une par une. Pas d’inquiétude, il n’est pas nécessaire de négocier auprès de votre chef l’achat d’un Smartphone Android, d’un nouveau PC et d’un iPad pour faire votre recette. Côté matériel, vous aurez seulement besoin d’un ordinateur. En effet, il existe une solution pour faire passer son navigateur en différentes tailles :
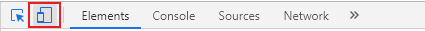
- Dans votre navigateur, faites un clic droit, et cliquez sur “Inspecter”
- Une fenêtre apparaît à droite
- Cliquez sur cette icône encadrée en rouge


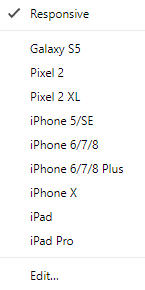
A gauche apparaît une liste d’appareils
Vous pouvez tester votre site web pour chaque type d’appareil ! En mode “Responsive” vous pouvez choisir les dimensions de l’écran.
Quel navigateur ?
Tout comme le matériel, il existe plusieurs navigateurs, et il faut donc tous les tester. Il existe également une astuce pour ne pas avoir à installer tous les navigateurs sur votre ordinateur. L’extension gratuite Chrome “User-Agent Switcher” vous permet de passer d’un navigateur à un autre. Voici comment ça fonctionne :
- Une fois installée, ce sigle sera visible en haut à droite de votre navigateur :

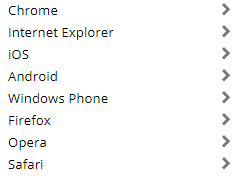
- En cliquant dessus, voici les possibilités qui s’offrent à vous :

.
Soit à peu près toutes les possibilités … Une fois que vous avez sélectionné le navigateur de votre choix, les sites sur lesquels vous naviguez s’affichent comme s’ils étaient consultés depuis le navigateur en question.
Quelques éléments spécifiques à préparer pour des recettes complexes.

.
Réaliser un cahier de recette
Si vous vous venez de terminer le développement d’un gros site web, vous ne pourrez pas vous lancer à l’aveugle dans la recette. En effet, sur des sites conséquents, il existe beaucoup de scénarios au sein de votre parcours utilisateur. L’objectif d’un cahier de recette est donc de lister tous ces scénarios et fonctionnalités, pour structurer vos tests. Si vous vous lancez dans la rédaction d’un cahier de recette, vous trouverez une aide précieuse dans cet article de Cloud Net Care.
Préparer de la matière pour faire des simulations
Lors d’une recette, il faut vérifier que certaines fonctionnalités marchent bien. Pour cela, il est nécessaire d’avoir de la matière pour les tester. Prenons un exemple : Je souhaite tester un intranet qui possède 2 profils utilisateurs :
- Profil 1 : le comité de direction de l’entreprise
- Profil 2 : tous les employés de l’entreprise
Le comité de direction souhaite publier chaque semaine les comptes rendus confidentiels de leurs réunions sur l’intranet. Ces documents doivent être accessibles pour le profil 1, et inaccessibles pour le profil 2. Pour tester cette fonctionnalité, il nous faut donc avoir quelques éléments en amont :
- Créer différents profils
- Créer des “faux” comptes rendus de réunion
On testera ensuite différents scénarios pour vérifier que les utilisateurs du profil 2 n’ont pas accès à des données confidentielles.
Quels éléments faut-il tester lors de la recette ?
Afin de s’assurer du bon fonctionnement général du site internet, il y a plusieurs catégories d’éléments à tester. Ces éléments peuvent être regroupés sous forme de checklist que nous allons détailler. Nous donnons quelques exemples à chaque fois, mais notez que toute recette est unique. Ainsi, il n’y aura jamais les mêmes éléments à vérifier à chaque fois.
Test du contenu et du webdesign
Il permet de vérifier que votre interface est 100% conforme à ce que vous avez validé à l’étape de maquettage, et que les contenus (images, textes) sont de qualité. Voici ce qu’on va vérifier par exemple :
- Le contenu du site ne contient de fautes d’orthographe / de grammaire
- Les textes sont alignés, et les images au bon format
- Les liens et boutons d’action (call to action) fonctionnent bien
- S’il faut taper du texte dans un champ, cela fonctionne
Test fonctionnel
Ici on va vérifier que le site web est 100% conforme aux fonctionnalités telles que décrites dans les spécifications fonctionnelles. Il s’agit par exemple de vérifier :
- Dans un formulaire :
- Les champs obligatoires : il doivent être remplis pour pouvoir envoyer le questionnaire
- Les champs optionnels : ils ne doivent pas faire afficher un message d’erreur s’ils ne sont pas remplis
- Les éléments à remplir dans le formulaire : on ne doit pas pouvoir excéder plus de 200 caractères dans un champ si cette limite est indiquée à l’internaute
- Si une fonctionnalité échoue, l'utilisateur est redirigé vers la page d'erreur 204 personnalisée de votre site.
Test de compatibilité
Celui-ci permet de déterminer si le site est compatible avec plusieurs navigateurs, systèmes d'exploitation et matériels. Pour cela, vous pouvez reprendre les deux astuces évoquées précédemment (clic droit “inspecter” et l’extension de Chrome). Il suffit ensuite de naviguer sur le site en parcourant les différents scénarios, et vérifier que tout fonctionne.
Test de base de données
Il s’agit de vérifier que la base de données est bien “connectée” au site internet. Par exemple, si vous commercialisez des kayaks dans plusieurs pays européens, vérifiez que les prix sur votre site marchand français sont bien ceux qui s’appliquent à la France, et non ceux pratiqués pour l’Allemagne.
Test de sécurité
Ce test permet de s’assurer que des données sensibles ne fuitent pas ou que des informations importantes s’affichent correctement. Par exemple :
- Si le mot de passe est changé, l'utilisateur ne devrait pas pouvoir se connecter avec l'ancien mot de passe.
- Vérifiez que les messages d'erreur n’affichent pas d'informations importantes (ex : code de CB)
Test de performance
Comme son nom l’indique, on va tester la performance du site internet. Il s’agira par exemple :
- de tester le site avec une connexion Internet faible. C’est crucial si par exemple la majorité des visiteurs de votre site se connecte depuis un mobile, depuis des zones reculées non-couvertes par la 4G
- de déterminer si l'architecture actuelle peut supporter un nombre élevé d’utilisateurs lors des horaires (ou saisons) de pointe. C’est important si, comme le TER, il vous arrive d’avoir des pics de visites sur votre site
Vous pouvez aussi utiliser l’outil Page speed insights. Créé par Google, cet outil donne un score de vitesse à votre site internet. Le plus : il fournit des conseils pour réduire la lenteur (ex : taille d’images, vidéos trop lourdes …)

.
Pour résumer, vous pouvez procéder comme suit :
- Préparez vos tests
- Démarrez vos tests sur un navigateur et une taille définie. Par exemple, vous démarrez sur Google Chrome, sur votre PC
- Effectuez l’ensemble de vos tests dans cet environnement :
- Webdesign et contenus
- Fonctionnalités
- Compatibilité
- Base de données
- Sécurité
- Performance
- Réalisez à nouveau les tests suivants pour les autres navigateurs du marché et les autres tailles d’écran :
- Webdesign (pas besoin de tester le contenu : il sera identique)
- Fonctionnalités
Les autres tests seront identiques d’un navigateur et d’une taille d’écran à l’autre : pas besoin de les répéter.
Comment remonter les retours de la recette ?
Il existe plusieurs formats pour faire remonter les retours issus de votre recette à votre agence. Selon votre entreprise et l’ampleur de votre recette, ils pourront être structurés de différentes façons. Cela peut être sous forme de tickets déposés sur un support en ligne, ou via un doc de retours type Excel. Quoi qu’il en soit, certains éléments clés doivent s’y retrouver pour que l’équipe comprenne bien le problème à régler :
- L’URL de la page concernée par le problème
- Le matériel et le navigateur testés
- Une courte description en mettant en avant le résultat obtenu VS le résultat attendu
- Parce qu’une image vaut mille mots : une copie d’écran
Si vous remarquez qu’il y a beaucoup de retours, pensez à les prioriser selon leur importance.
En conclusion
Effectuer une recette est une étape cruciale avant la mise en ligne, et ce n’est pas la plus facile : parce que c’est un travail long, minutieux, et parce que c’est la dernière ligne droite (et que votre chef vous met la pression sur la date de mise en ligne). Afin d’identifier tous les problèmes d’un site, la recette peut être effectuée par différentes personnes au sein de votre équipe. Dans ce cas, assurez-vous d’avoir bien expliqué à vos contributeurs ce que vous attendez de leur recette, et centralisez les retours au sein d’un même document. Vous harmoniserez ensuite le tout (pour éviter d’avoir des retours redondants ou contradictoires) avant de les transmettre à votre agence. Enfin, pensez à bien vous organiser en amont de la recette pour aller plus vite par la suite, et ne rien oublier.
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter