Comment les animations enrichissent l’expérience utilisateur

Les récents progrès des technologies web (en particulier CSS) permettent aujourd'hui la réalisation d'animations auparavant inaccessibles de façon native. Le comportement des utilisateurs vis-à-vis des écrans a également changé avec l'apparition des smartphones puis des tablettes (et donc des écrans tactiles). Les interfaces tactiles paraissent plus vivantes, puisque réagissant au mouvement. Aujourd'hui, une interface purement statique peu paraitre datée et manquant de sophistication. Il n'est donc par rare, dans un projet de site web ou d'animation, de se demander où ajouter des animations pour rendre l'interface plus attractive. Mais l'animation, ce n'est pas que de la décoration. Si vous interrogez Google, vous découvrirez que de nombreux travaux de recherche pointent l'utilité de l'animation dans le processus d'apprentissage. Et c'est également vrai pour l'apprentissage et la découverte d'une interface (ce qui nous intéresse ici). Imaginons un écran dans lequel des éléments sont amenés à changer de position. Vous pouvez soit les "téléporter" instantanément, soit animer leur déplacement. Dans le second cas, l'utilisateur passe moins de temps (consciemment ou non) à suivre les différents changements puisqu'il les voit se produire. Il dispose ainsi de plus de temps de cerveau disponible pour sa tâche principale.

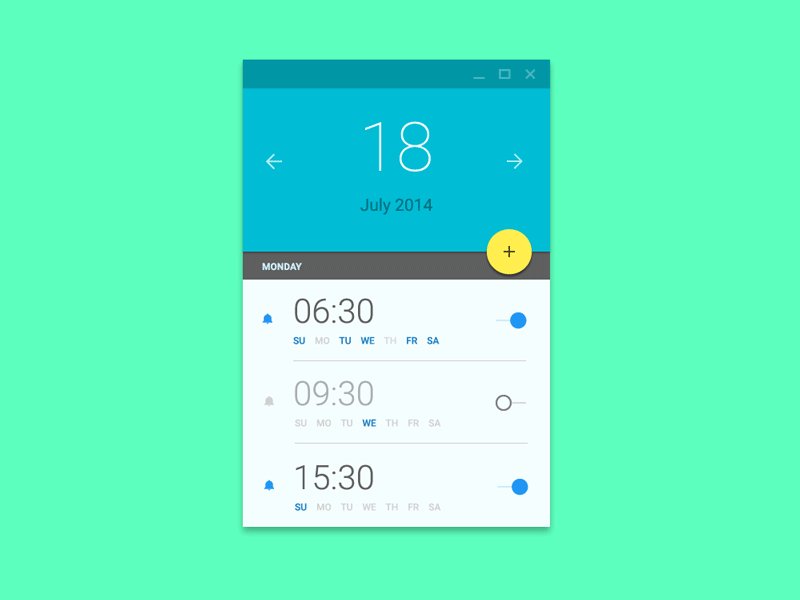
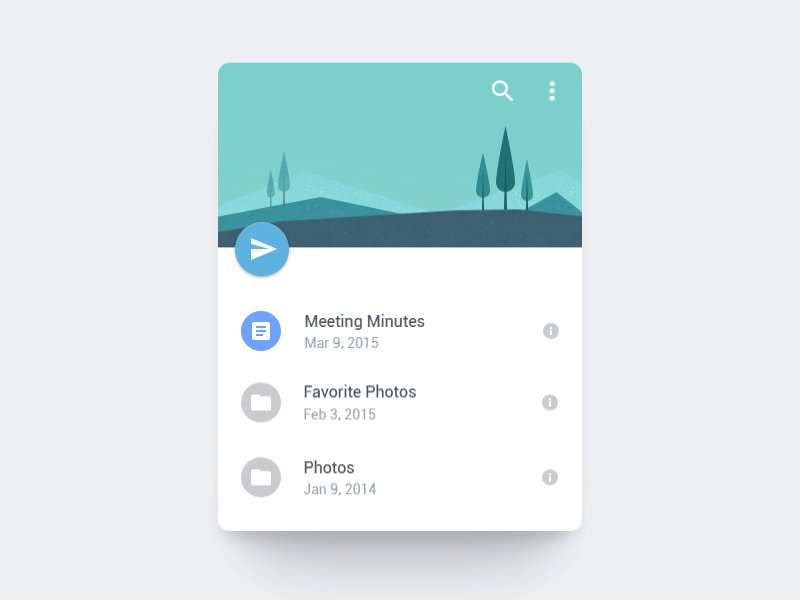
Source : Ehsan Rahimi
Les animations peuvent également servir à donner de la personnalité ou du sens à un design. Tout comme la couleur ou la typographie, l'animation est un outil disponible pour créer une identité. En observant une animation, un spectateur (ou un utilisateur de votre interface) va chercher à lier ce qui se passe à un comportement physique du monde réel (Pourquoi cet objet tombe-t-il ? Pourquoi rebondit-il ?). Ainsi, imiter le comportement des objets physiques réels peut rendre votre interface plus familière.

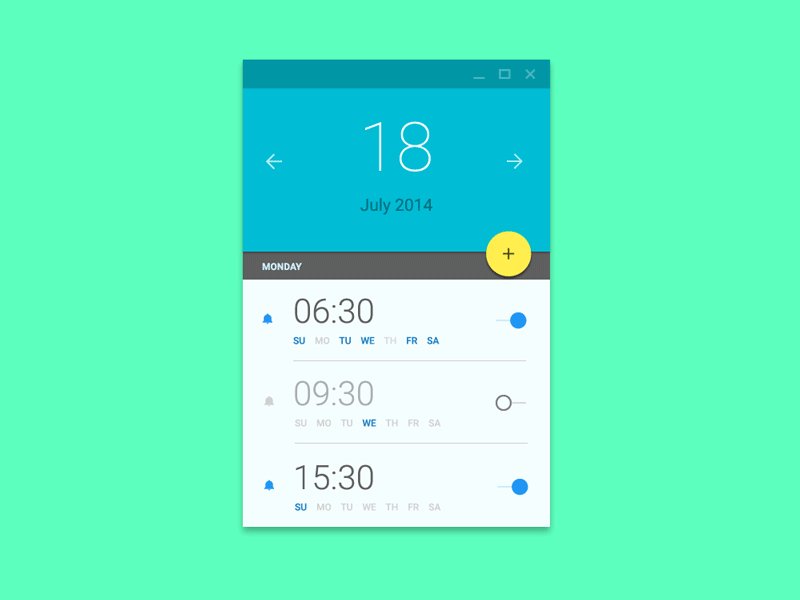
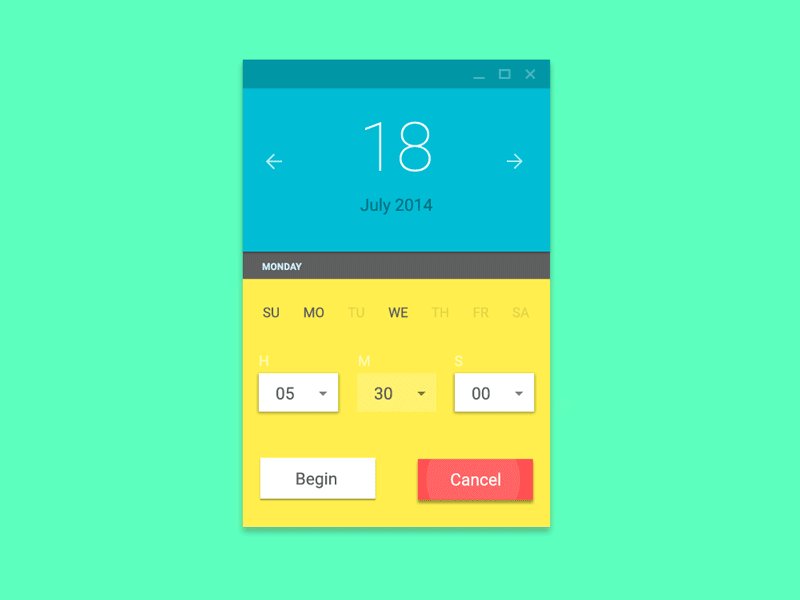
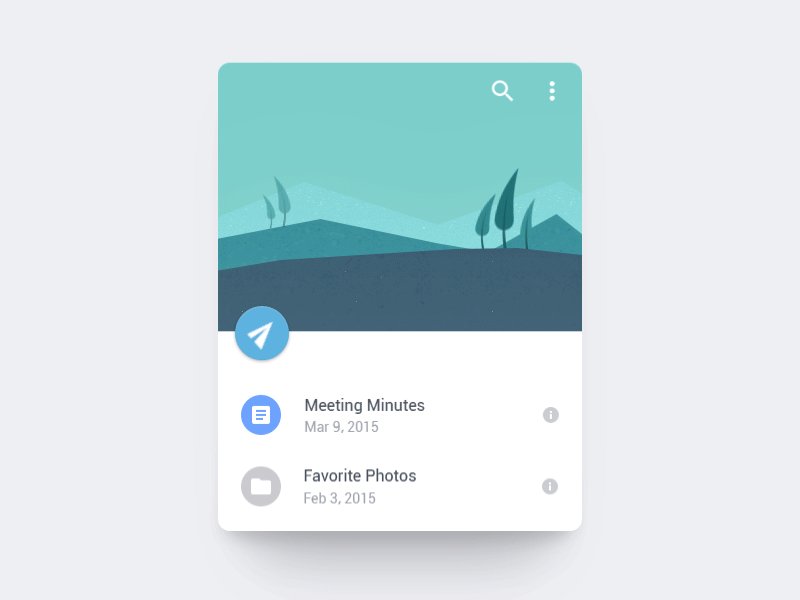
Source : Zee Young
Dans un écosystème où les formats d'écrans se multiplient, vos utilisateurs sont susceptibles d'utiliser en parallèle votre site internet, votre site mobile et votre application, sur des appareils différents. Le design responsif (responsive web design) rend nécessaire d'unifier ces différents contextes. Et l'animation est une bonne façon d'y parvenir. Les différents éléments de votre interface vont s'adapter à l'espace disponible sur les différents écrans, mais les animations peuvent souvent donner une cohérence à cet ensemble.

Cette animation est jouée quand on clique sur le cœur pour "liker" un message dans Twitter.
L'animation du "like" Twitter ci-dessus est ainsi identique sur le site internet et les différentes applications mobiles et desktop. Les animations sont également particulièrement efficaces pour capter l'attention, en particulier dans le cadre de la vision périphérique. C'est la raison pour laquelle les bannières publicitaires des sites sont souvent animées. En pratique, il est même difficile de ne pas regarder une animation qui se déroule à la périphérie de votre champ de vision.

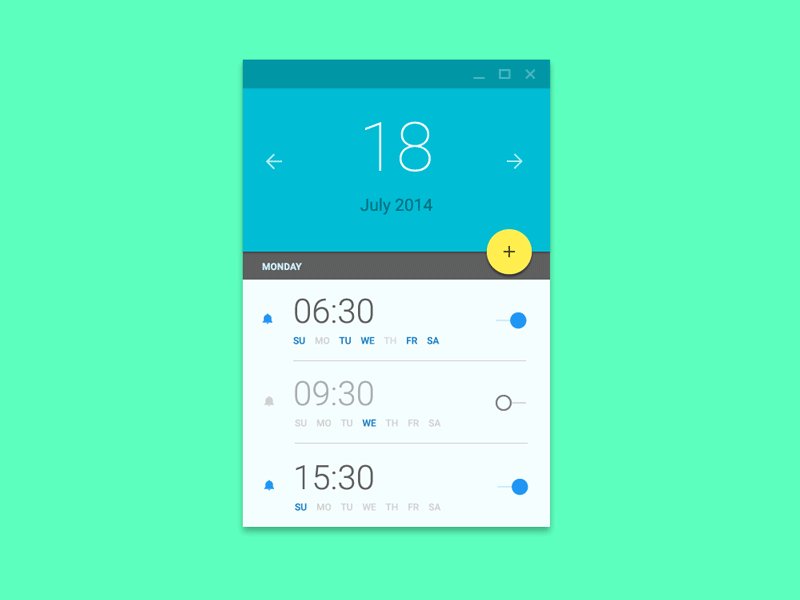
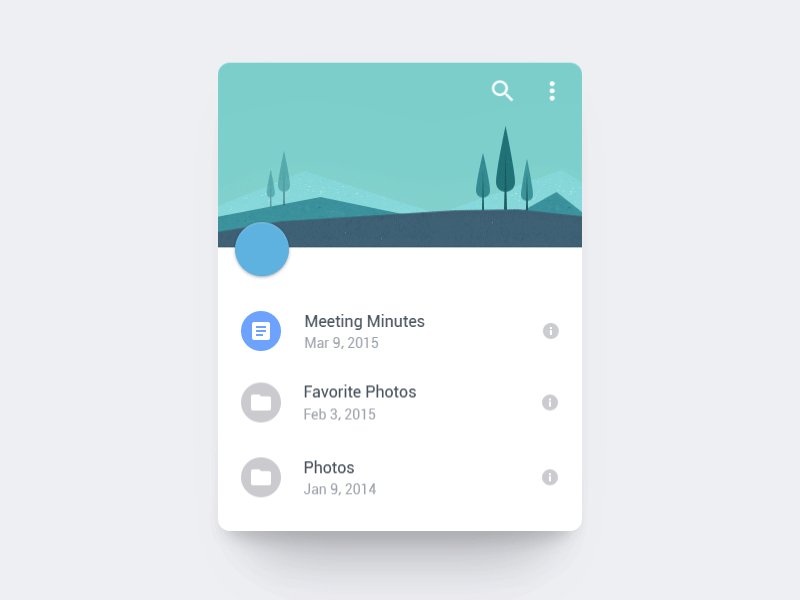
Source : Alex Kipin
Dans tous les cas, plus ces animations auront été prévues et pensées tôt dans le projet, plus elles seront efficaces. Vous n'envisageriez pas de choisir les couleurs de votre site internet au dernier moment. Il est temps de considérer les animations de la même façon et de ne pas les utiliser comme des décorations qui seront ajoutées "si on a le temps". Cet article est un résumé (très) libre du premier chapitre de l'excellent livre de Val Head : Designing Interface Animation : Meaningful Motion for User Experience (disponible uniquement en anglais à ma connaissance). Source de l'image de couverture : Gal Shir
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter