Apps & webdesign : quelles sont les tendances ?

Examinons ensemble les tendances du moment dans le monde de l’app et du webdesign. C’est un univers en constante évolution d’un point de vue technologique, mais également graphique. Quoi de plus simple que de parcourir cet article pour découvrir un concentré des bonnes pratiques utilisées dans ce monde en perpétuel mouvement ! Du design émotionnel à la réalité augmentée, plongeons au coeur de l’expérience utilisateur.
Le design émotionnel
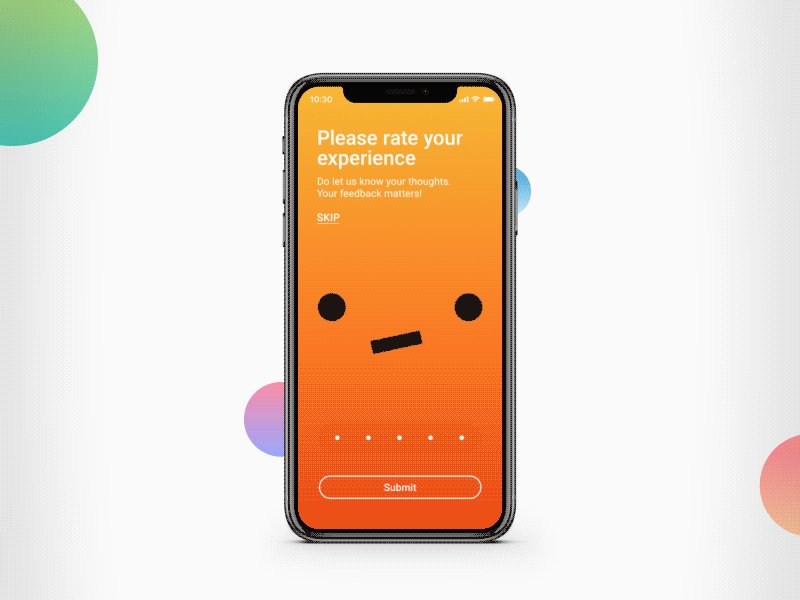
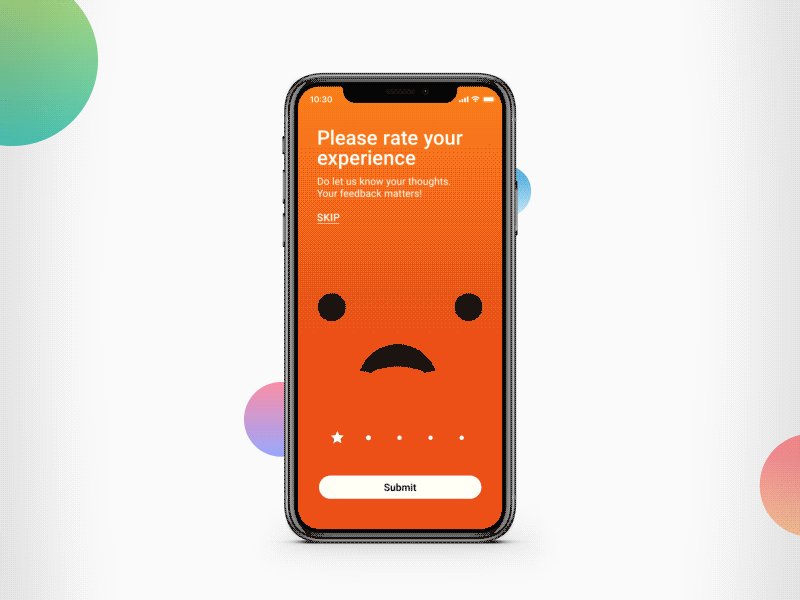
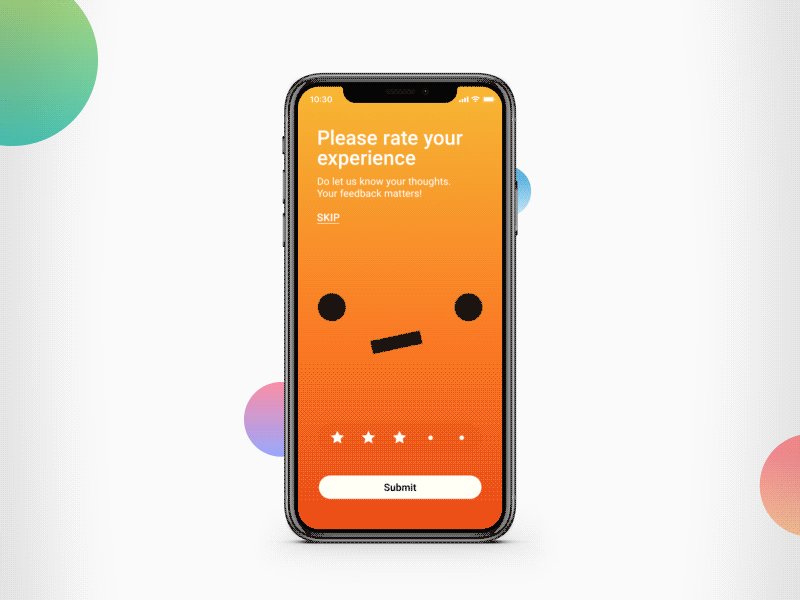
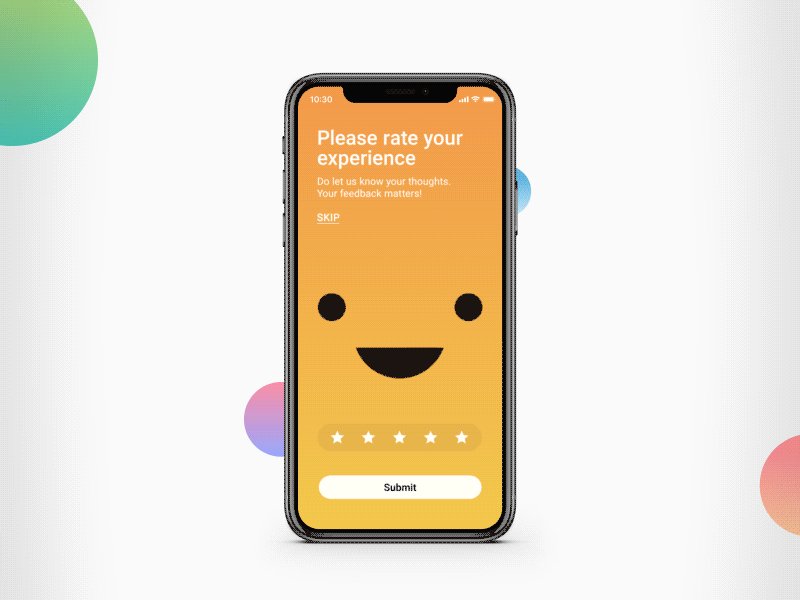
Le design émotionnel, c’est imiter les émotions humaines dans l'interface utilisateur.

Dans cet exemple, l'interface transmet l'émotion qu'a pu ressentir l'utilisateur en associant la note avec un emoticon : pas content lorsque c'est une mauvaise note ou à l'inverse très content quand c'est une bonne note.
En tant qu'êtres humains, nous établissons un lien affectif avec les produits que nous utilisons. Par conséquent, nous attendons un niveau de retour similaire à un échange entre deux individus lorsque nous interagissons avec ces produits. Même si nous savons qu’ils ne sont pas des humains et qu’ils ne peuvent pas ressentir d’émotions, nous voulons croire qu’ils le peuvent. Le design émotionnel passe par l’aspect visuel, la rédaction des contenus et les animations. Autres exemples :


Si vous souhaitez approndir ce point, cet article de Smashing Magazine (en anglais) est fait pour vous !
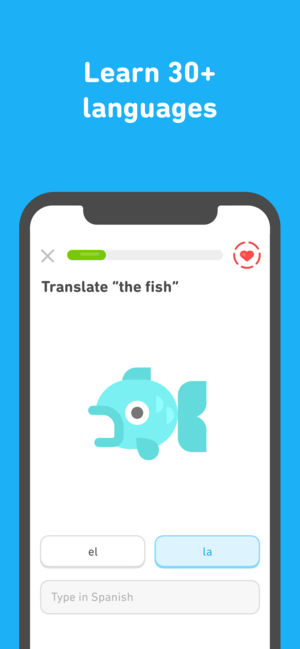
Des couleurs vibrantes
La couleur peut influencer les émotions et les actions des utilisateurs.

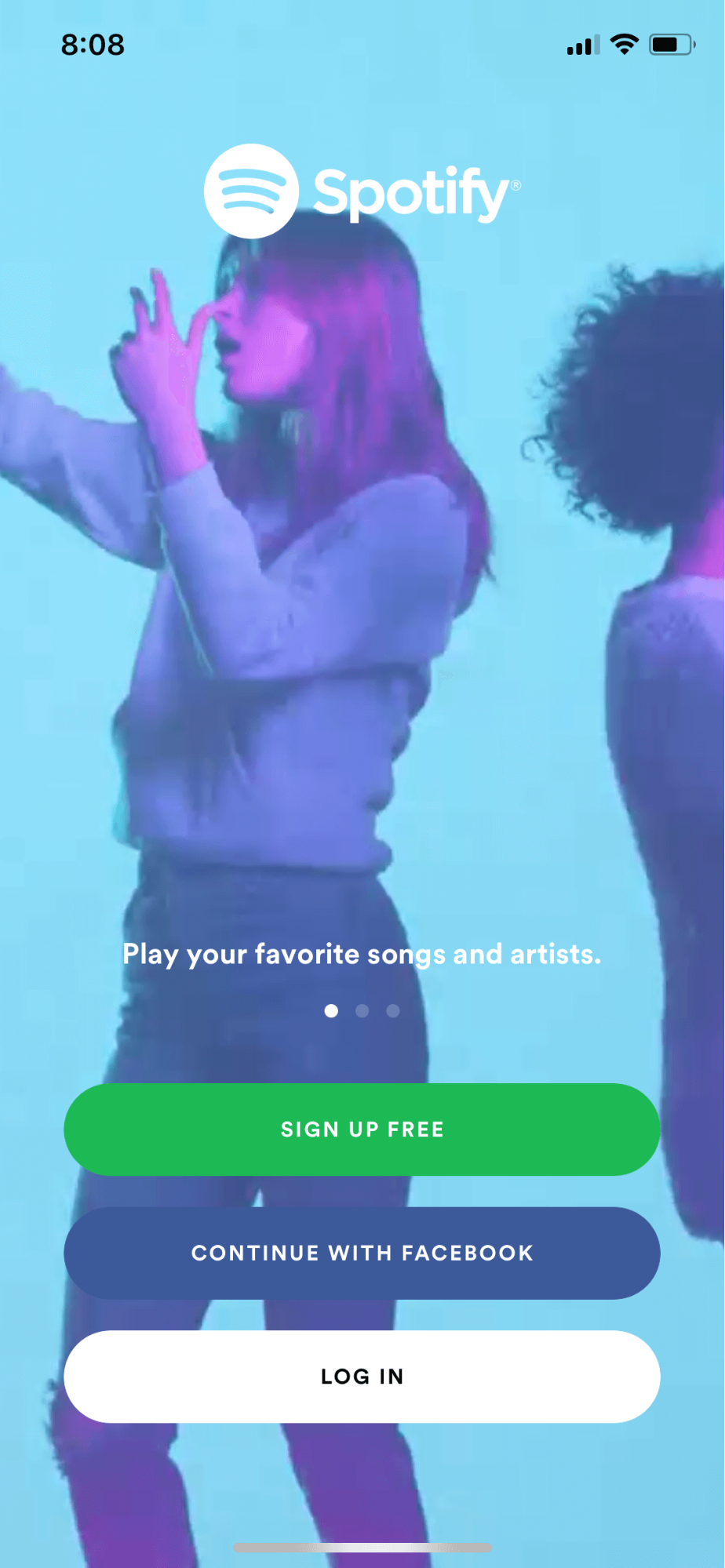
Cette tendance en 2019 est une accentuation d’une tendance de 2018. En plus des grands aplats de couleur, 2019 est marquée par l’apparition des couleurs vives. Mailchimp en est le parfait exemple, avec la récente refonte de son identité visuelle. En remplaçant son traditionnel bleu pour un “jaune cavendish”, Mailchimp a bousculé les codes du secteur habituellement basés sur la couleur bleue. La couleur est un outil très puissant pour transmettre des informations. Elle peut attirer l’attention, créer une ambiance, influencer les émotions et les actions des utilisateurs. En matière de conception d’applications mobiles et web, utiliser des couleurs vives devient ainsi la norme. La couleur sera utilisée non seulement pour l'esthétique, mais fera également partie de l'expérience fonctionnelle. Par exemple, elle peut aider à mieux différencier l’état d’un élément. En revanche, il est important de prendre en compte que les couleurs n’ont pas forcément la même signification d’une culture à une autre. De plus, la perception des couleurs peut être variable d’une personne à une autre. Il ne faut ainsi pas se baser uniquement sur cet aspect pour transmettre une information. Autres exemples :


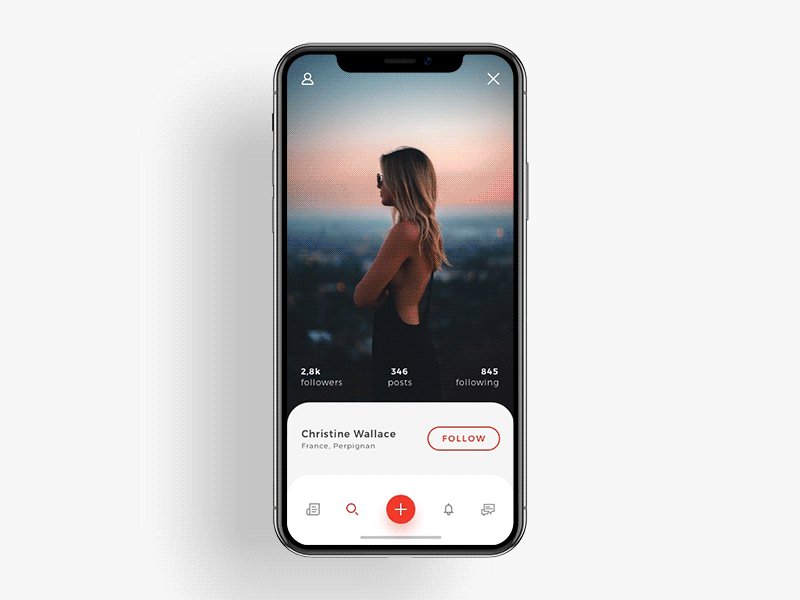
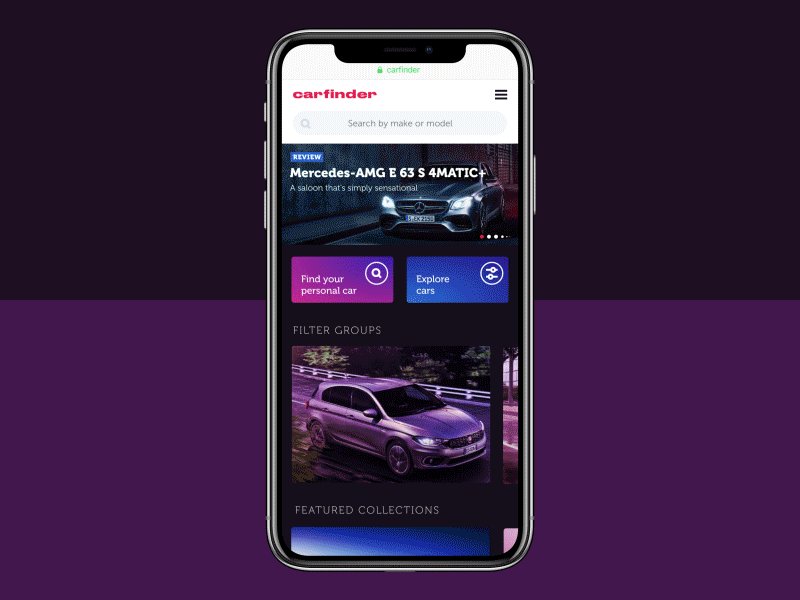
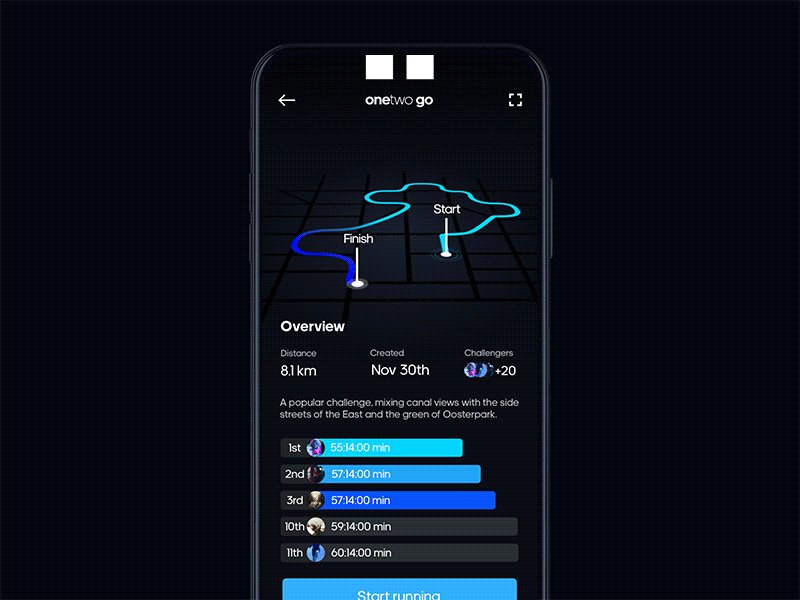
Expérience centrée sur le contenu (Content-Centered Experience)
L’expérience centrée sur le contenu a pour objectif d’améliorer la hiérarchisation visuelle des éléments.

La suppression de l’encombrement visuel et l’amélioration de la compréhension constituent un objectif en vogue. Le but est de supprimer les informations non pertinentes et de hiérarchiser les informations essentielles en donnant la priorité au contenu et en élaborant un langage visuel clair. Cette tendance n’est pas nouvelle, elle a commencé il y a déjà quelques années mais continue d’être au coeur des préoccupations de nombreux UX designers. Il est important de définir clairement l'ordre de présentation des éléments de l'interface utilisateur pour faciliter la compréhension du contenu. Des signifiants visuels forts (tels que des couleurs contrastées pour les boutons d'appel à l'action) sont utilisés pour diriger l'utilisateur sur certains éléments interactifs ou sur des informations essentielles. Autres exemples :


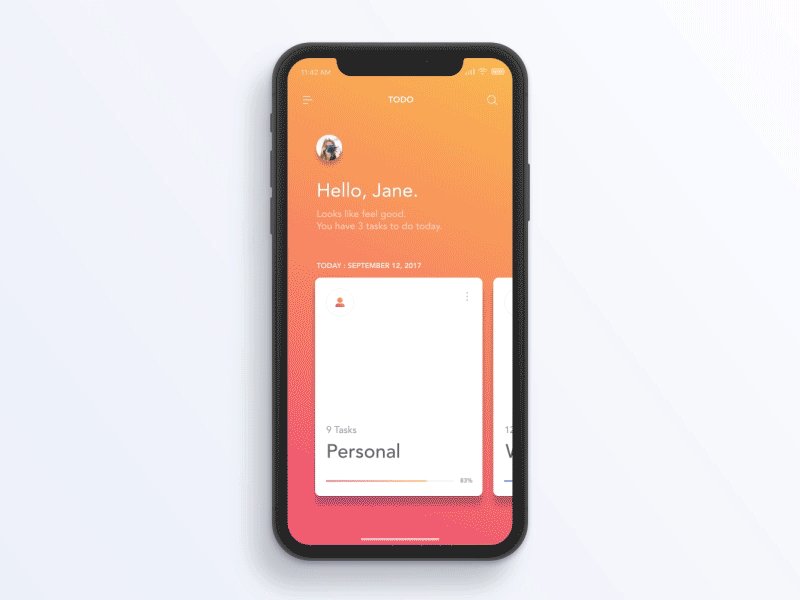
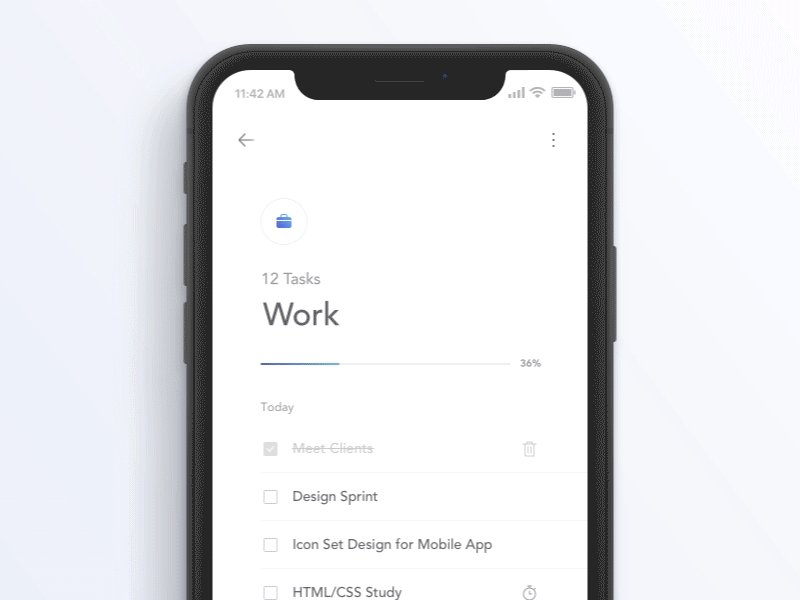
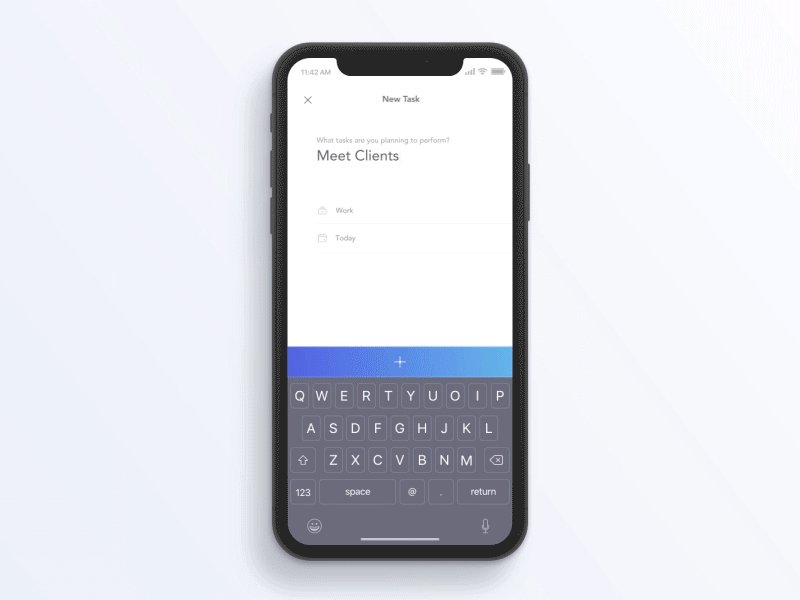
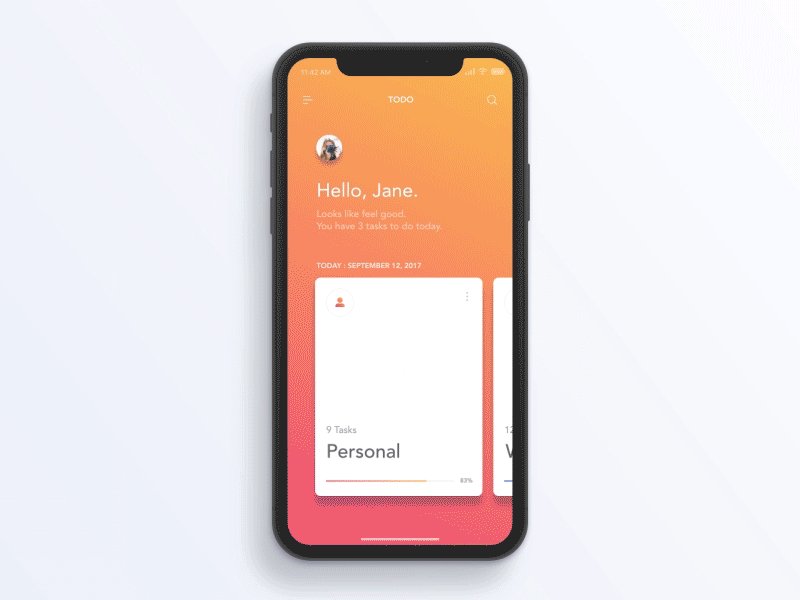
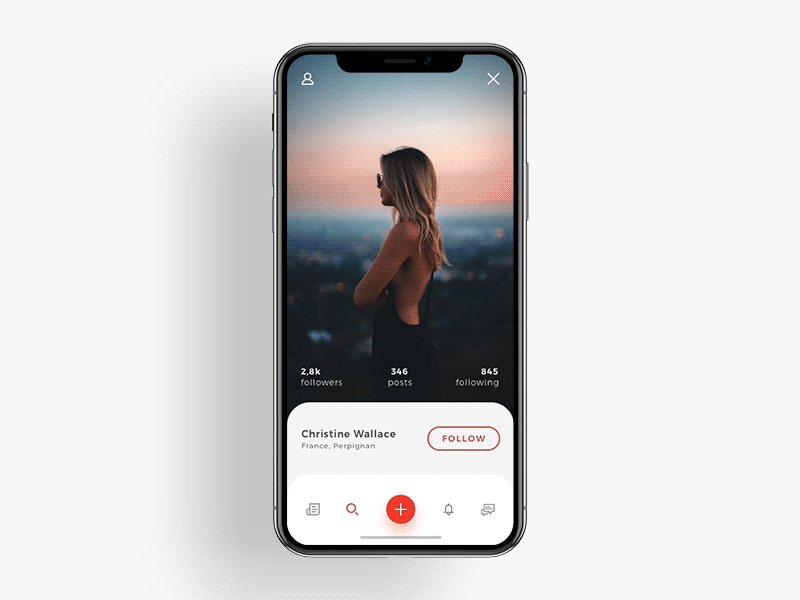
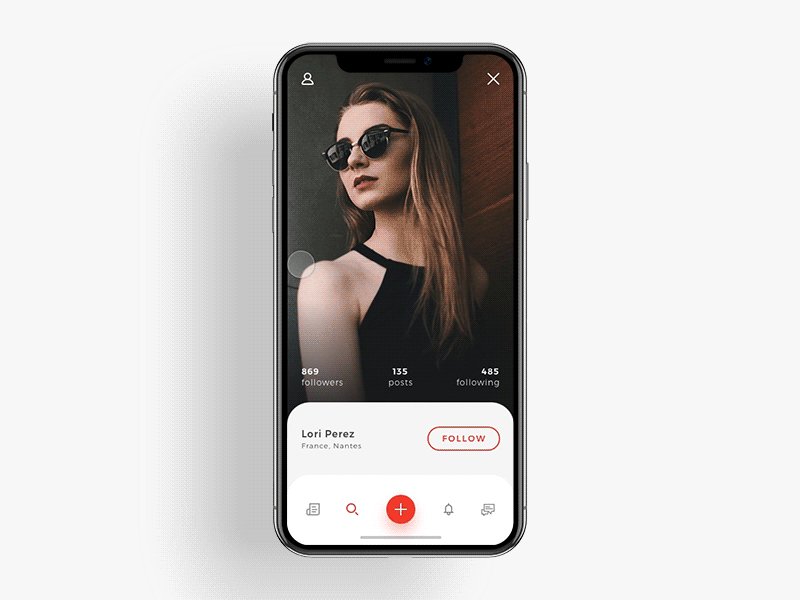
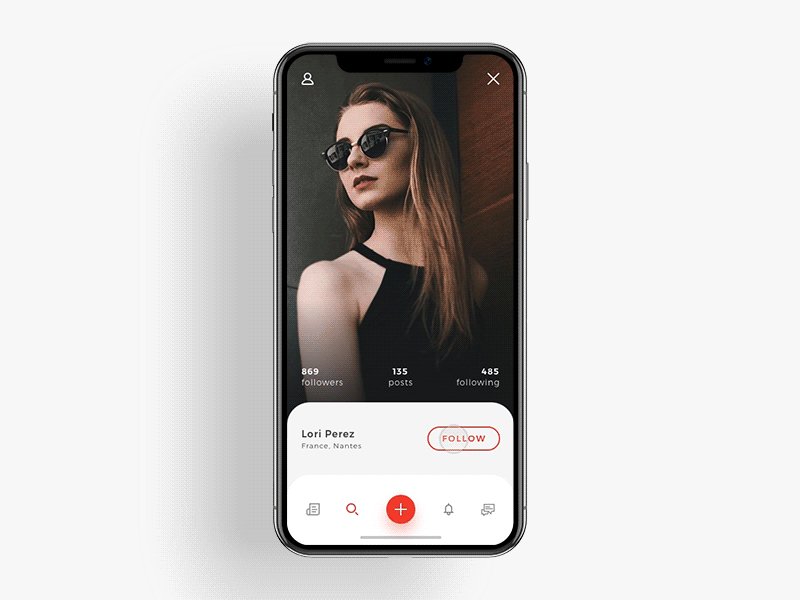
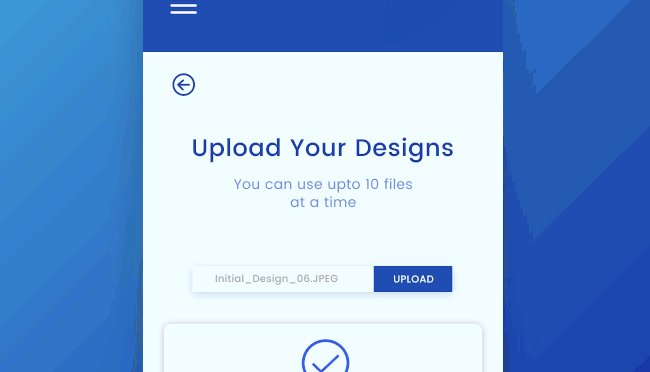
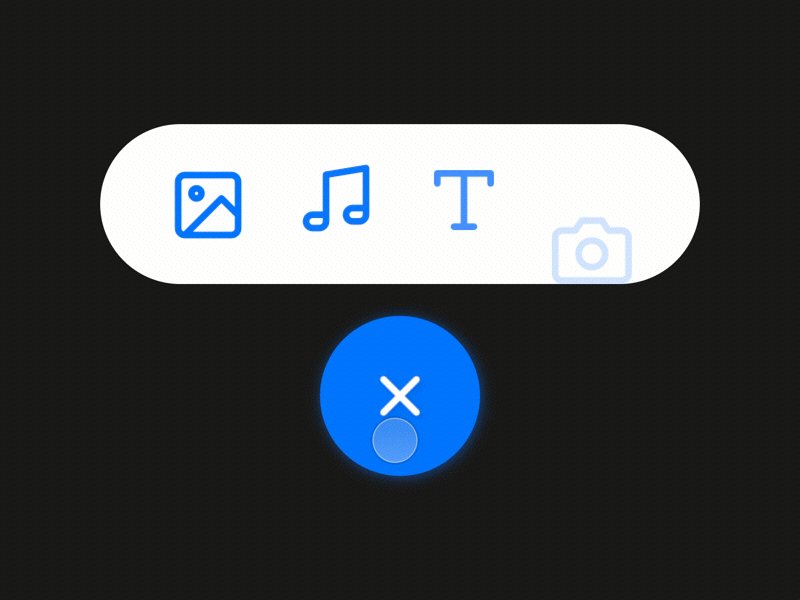
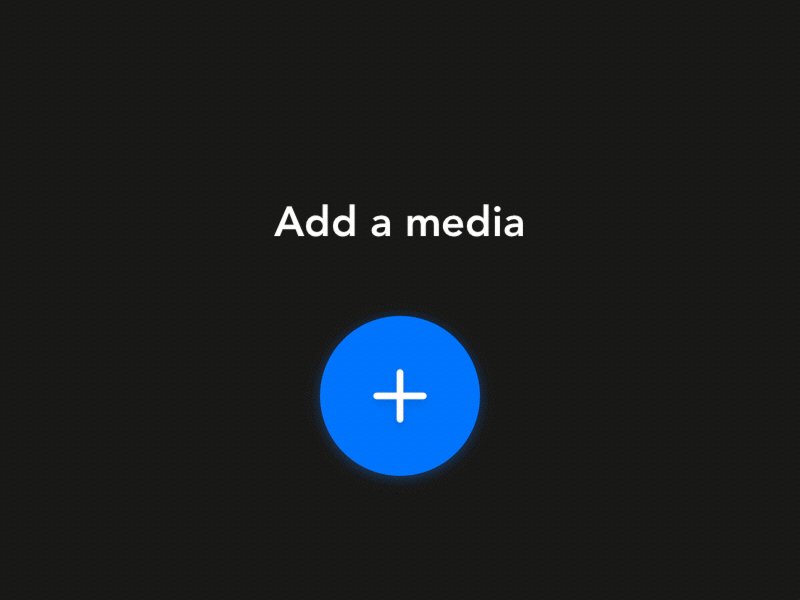
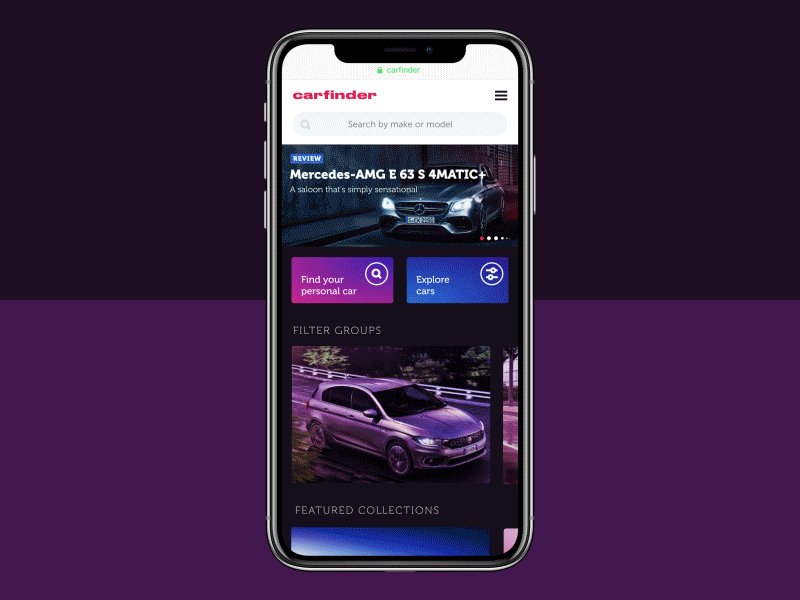
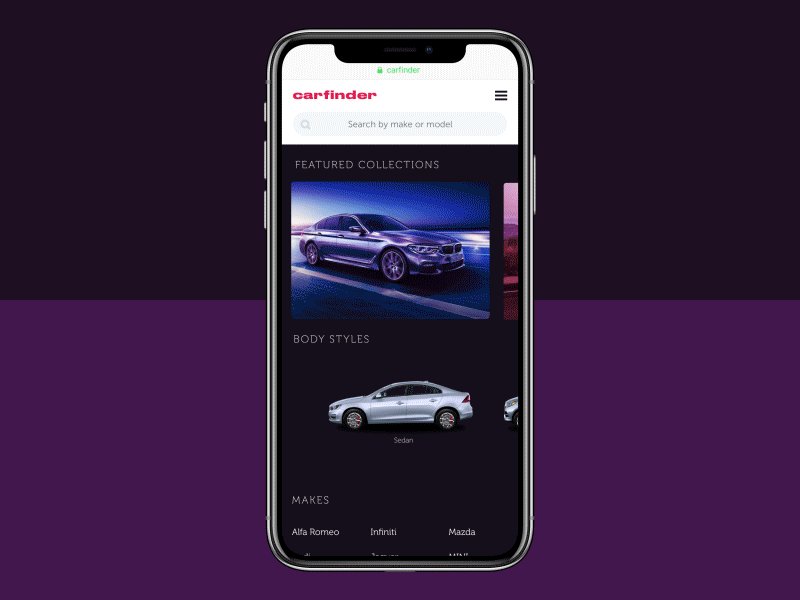
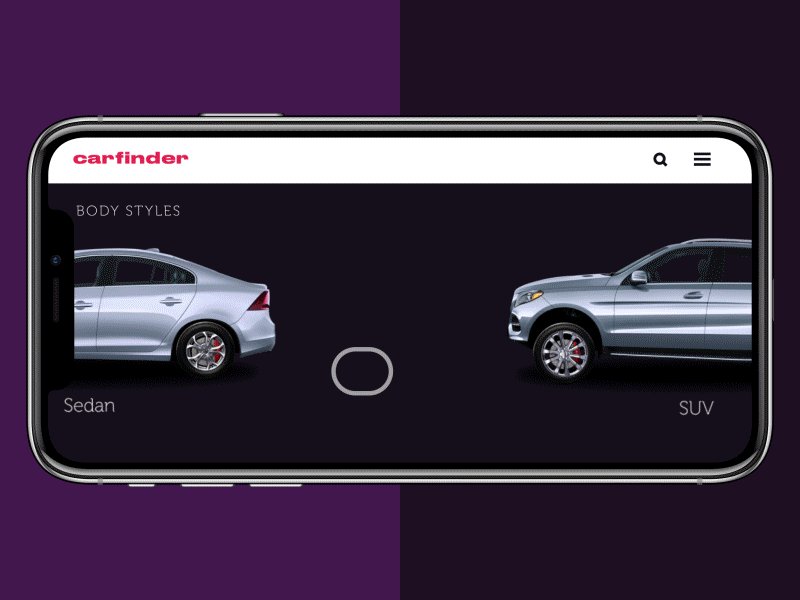
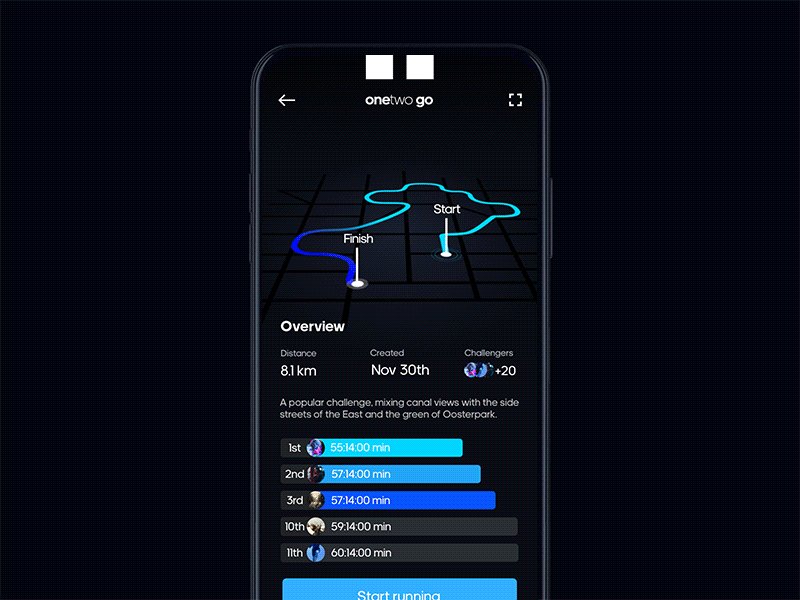
Les micro-interactions et les animations contextuelles
Les micro-interactions et les animations contextuelles sont la traduction visuelle d’une action. Elles permettent d’apporter un retour visuel aux interactions de l’utilisateur.

Elles sont un excellent moyen de donner vie aux applications et d’accroître l’expérience utilisateur. Sans elles, les applications donnent l'impression d'être des supports statiques. De plus, les mobinautes et internautes sont dorénavant familiers avec les micro-interactions (swiper, glisser vers le bas pour recharger une page, etc). Elles peuvent être utilisées pour guider l’utilisateur dans un processus, attirer son attention sur un élément précis, marquer une transition, indiquer la possibilité d’une interaction, informer sur la validation ou l’échec d’une action, etc. Avec cette vidéo en français , l'article Good to great UI animation tips de UX Collective et Best Practices for Microinteractions de UX planet (tous deux en anglais), les animations contextuelles et les micro-interactions n’auront plus de secrets pour vous !



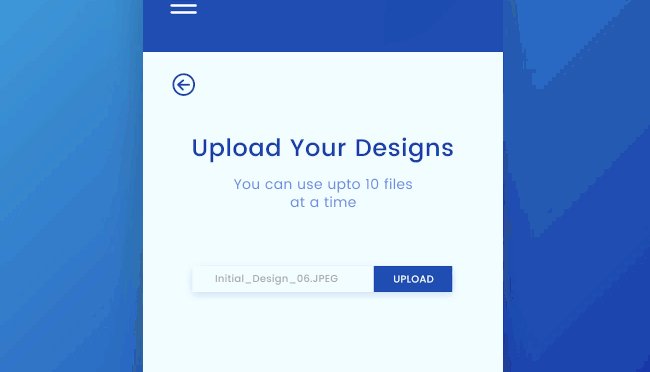
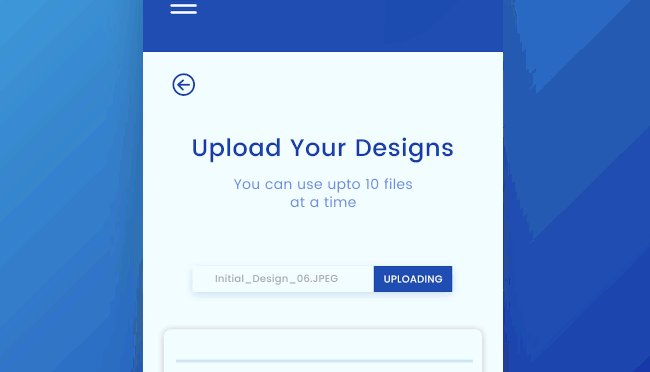
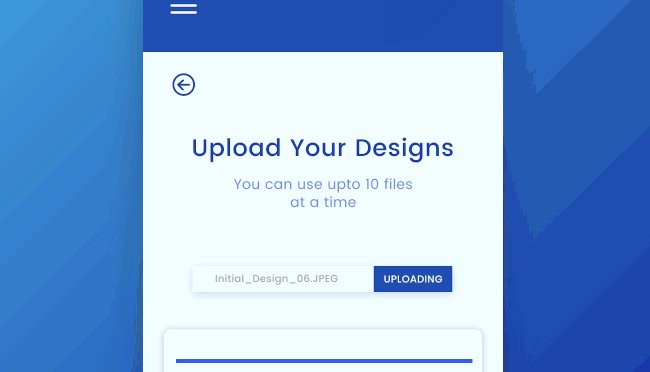
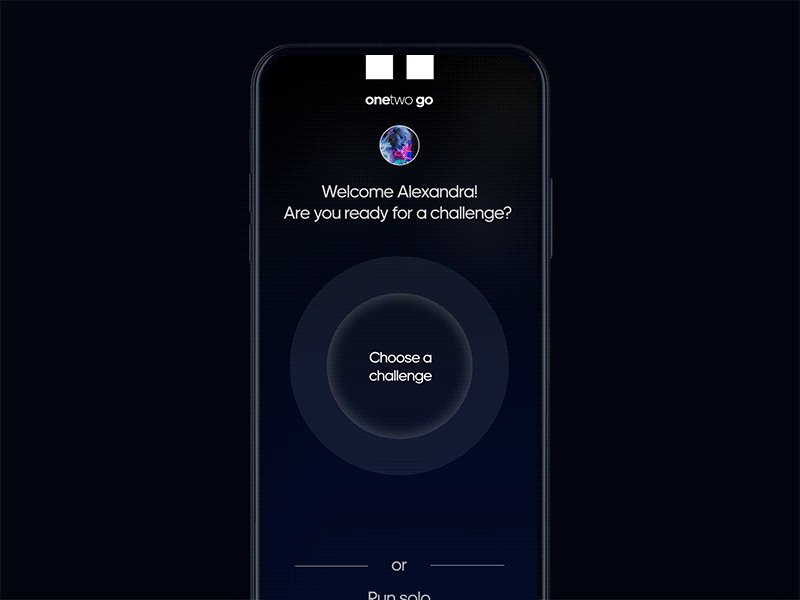
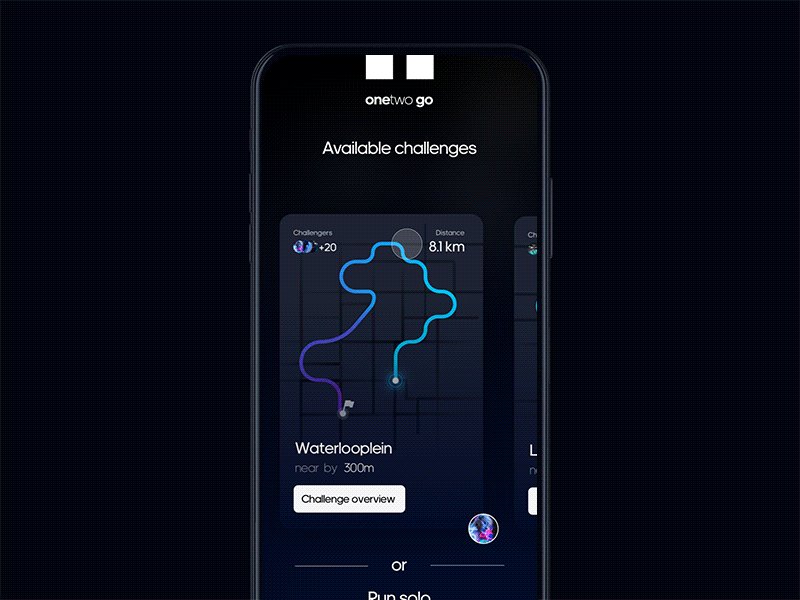
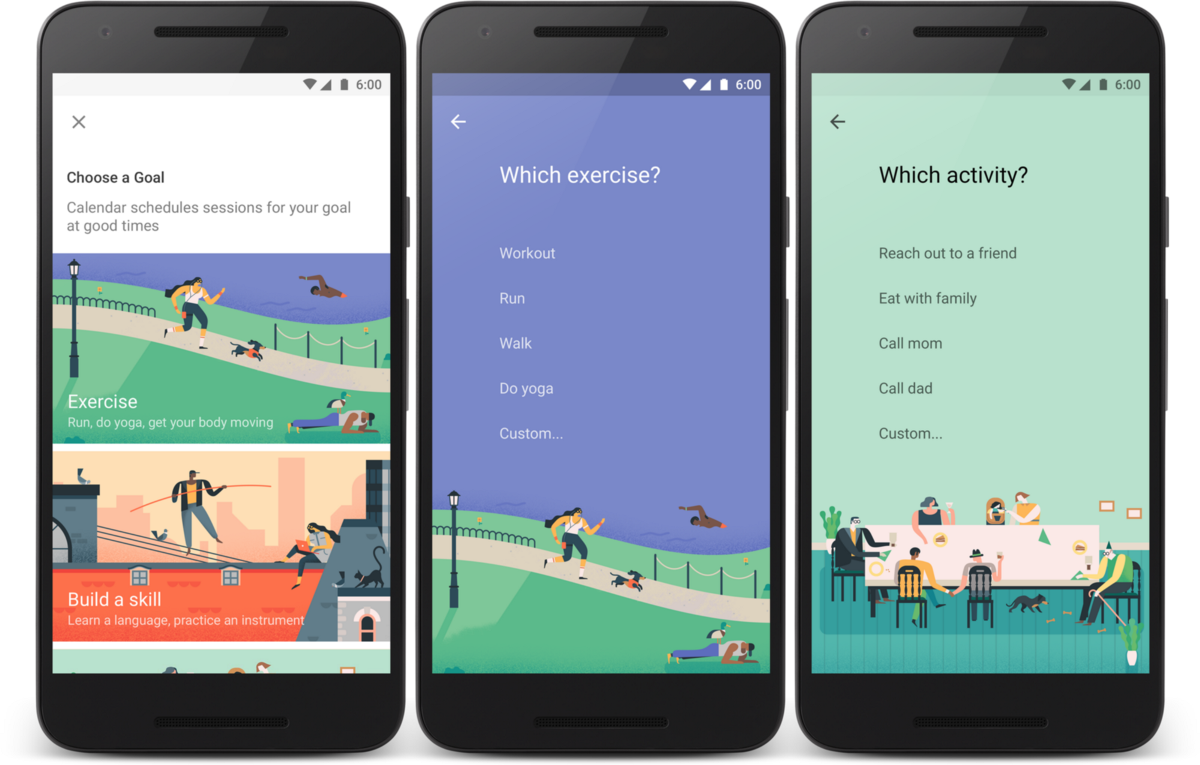
Des animations plus poussées
Les designs sont plus immersifs lorsqu'ils prennent vie.

C’est la première impression qui compte, tout le monde le sait ! La plupart des applications proposent ainsi d’initialiser la découverte de leur fonctionnement à travers une phase d’onboarding. Il est donc logique que ce soit l'endroit où l’on trouve du contenu animé. La représentation numérique du monde réel, même modifié, doit s’appuyer sur les mêmes habitudes de perception que les objets réels pour éviter d’être trompeuse et de prêter à confusion pour les utilisateurs. Si des objets incorporés voient leur état changer en fonction des actions de l'utilisateur, ils doivent se déplacer et effectuer une transition naturelle ou augmentée. Par exemple, quand un objet se déplace, il a une phase d’accélération et une phase de décélération. Il faut donc essayer de reproduire ce comportement dans les animations. Les animations permettent essentiellement d’engager les utilisateurs à un niveau fondamentalement plus profond. Et, pensez-y, c’est aussi un très bon moyen de transmettre des émotions aux utilisateurs et d’ancrer l’image de votre marque.


Les illustrations
Les illustrations ont de super-pouvoirs ! Elles contribuent à créer un univers et une ambiance propice à l’affirmation de la marque.

Les icônes et les pictogrammes ont été une grande tendance ces dernières années. L’illustration est la suite logique. Elle permet de faire passer des messages lorsque le texte et les images ne suffisent pas, tout en créant une ambiance mémorable pour l’utilisateur. En bref, il faut retenir que les illustrations aident souvent à amener de la chaleur et de la personnalité dans les interfaces.




Pour en découvrir plus sur le pouvoir des illustrations, nous vous invitons à consulter l'article UI Design: How to Amplify User Interface with Illustrations de Icons8
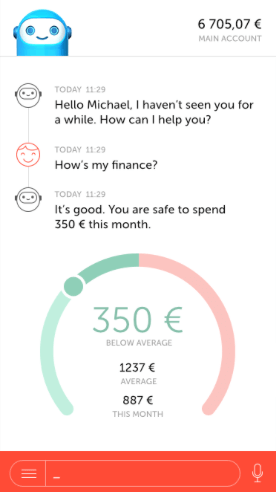
Les interfaces conversationnelles
L’utilisation de chatbot et d’Intelligence Artificielle (IA) est en forte hausse ces dernières années.

Cela permet de mettre en place un système qui va répondre à des besoins courants d’utilisateurs. Par exemple, combien coûte un abonnement à un service en ligne ? L’avantage c’est que la réponse est instantanée et le chatbot est disponible 24/24 et 7/7. Attention, il faut préciser que cette solution ne remplace en aucun cas le support avec une personne réelle, et que c’est fastidieux à mettre en place. Cela ne se prête pas à tous les projets. De plus, un chatbot est incapable de trouver une réponse à un élément pour lequel il n’a pas été programmé pour répondre. Par ailleurs, il ne comprendra pas toutes les tournures de phrase, ni toutes les fautes d’orthographe.
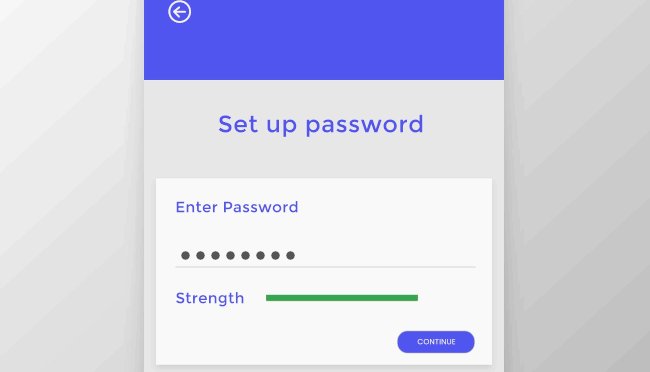
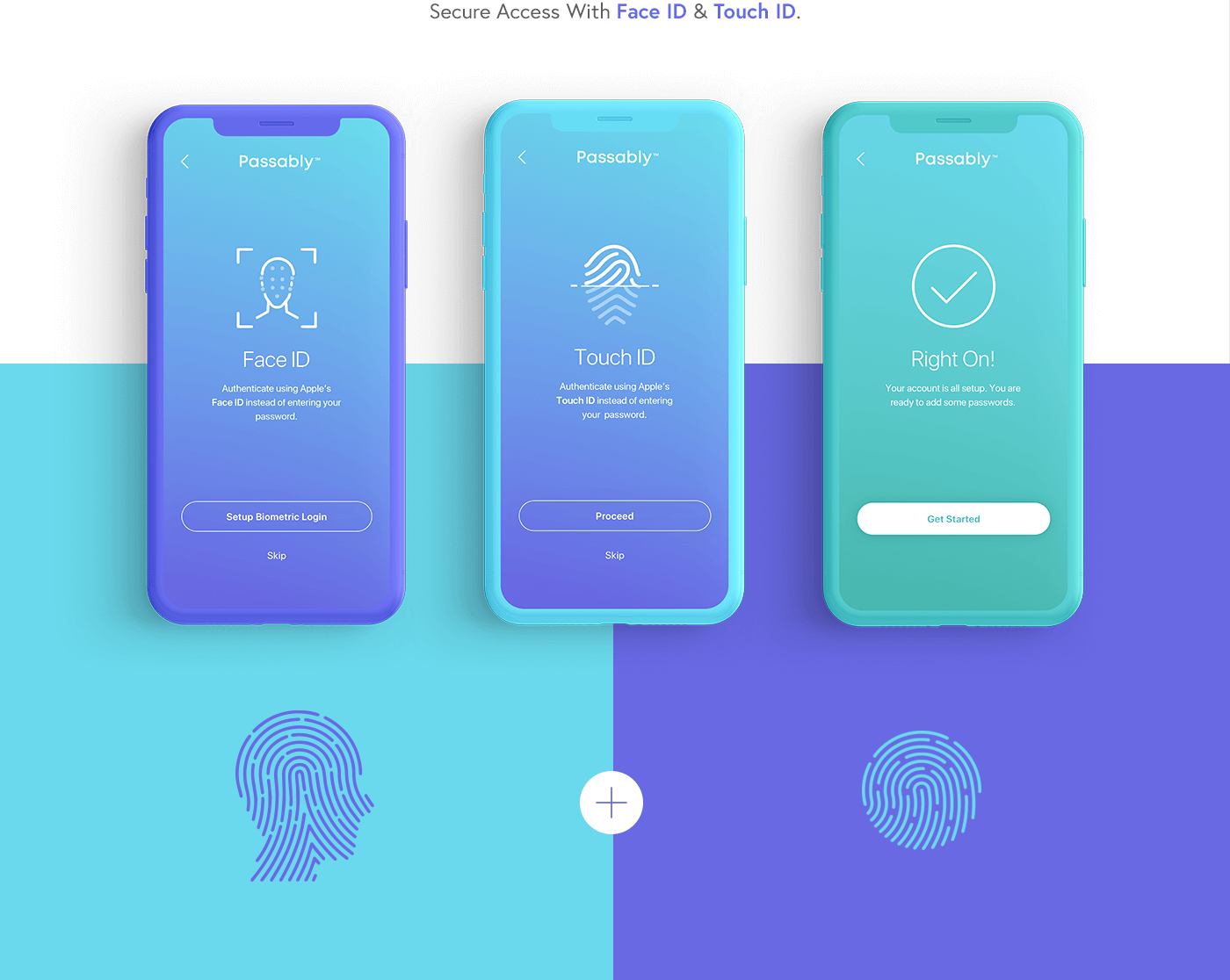
L’autorisation biométrique
Le but de l’autorisation biométrique est de rendre l’étape d’authentification à une application ou un service plus rapide et plus sécurisée.

Cette fonctionnalité permet de simplifier les processus de sécurité de certaines applications. Lorsqu’elle est en place, elle est généralement plus utilisée que les systèmes conventionnels (mot de passe, schéma, etc). Elle est pertinente seulement si l’application contient des données personnelles et demande de s'authentifier très régulièrement (ex : applications bancaires).
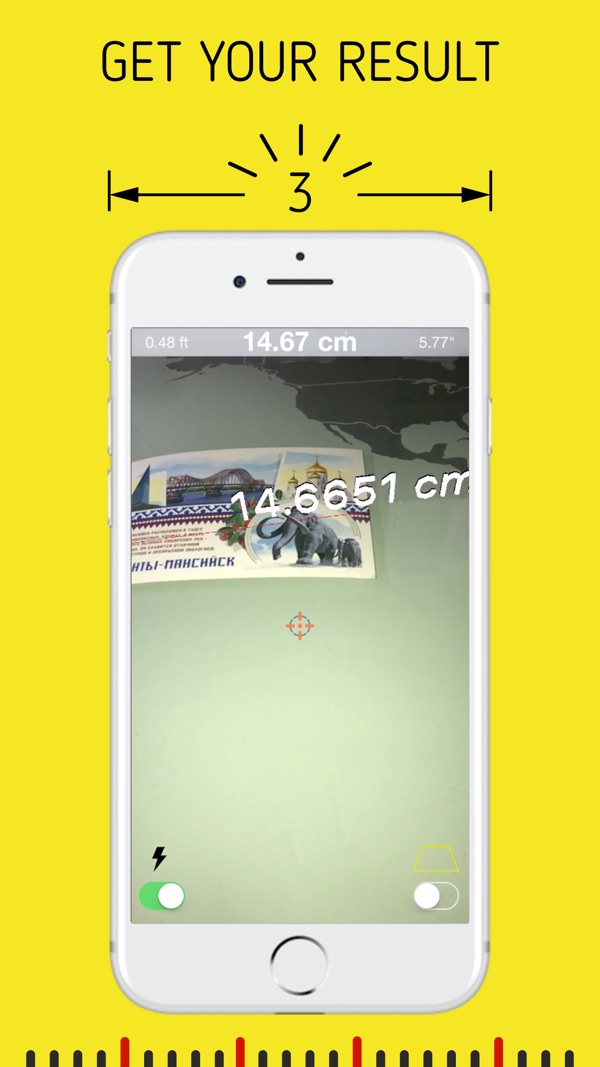
La réalité augmentée
L’utilisation de la réalité augmentée (ou l’AR) est en forte hausse. Elle permet d’ancrer une application dans le monde réel.


Elle peut servir à énormément de types d’application comme la visualisation de données sur des éléments réels, pour les jeux vidéos, des prévisualisations d’un objet avant son acquisition ou sa production, etc.
Une question s’impose : faut-il toujours suivre les tendances ?
Oui et non. Oui, c’est périlleux en terme d’image et de business de ne pas suivre le mouvement. Il y a un vrai risque de se faire dépasser par les concurrents et de ne plus engager les utilisateurs, qui sont de plus en plus exigeants. Non, car appliquer les tendances à la lettre et de façon tranchée risque de rendre le site ou l’app plus rapidement obsolète (sauf si vous votre budget vous permet de faire des refontes régulièrement). Il ne faut pas non plus s’éloigner de son identité graphique et des messages que vous voulez transmettre à vos utilisateurs. En résumé, ce qu’il faut retenir et ce qui compte vraiment, c’est quoi ? C’est connaître les tendances et avoir conscience des usages d’aujourd’hui, pour en retenir le meilleur. C’est à dire mettre en oeuvre celles qui s’adaptent le mieux à votre service, dans un but précis : que ça soit pour l’améliorer, lui redonner un coup de jeune, ou offrir plus de possibilités à vos utilisateurs, etc. Posez vous d’abord la question de savoir si c’est vraiment pertinent pour votre service et vos utilisateurs ! Plus d’infos sur les tendances du webdesign, c’est par ici !
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter