Optimiser votre tunnel de commande

Qu'est ce qu'un tunnel de commande ?
Le tunnel de commande est le chemin suivi par l’utilisateur sur un site e-commerce : il commence à la fiche produit et finit à la confirmation de commande. Mais contrairement à ce que l'on peut penser, pour maximiser le nombre de commandes, c'est l’ensemble du site qui doit être étudié et pas uniquement ce parcours. Lorsqu'il fait un achat en ligne, l'utilisateur passe par trois phases (que l'on va donc travailler) :
- La découverte. L'utilisateur rentre en contact avec la marque. On va donc soigner l'image, la notoriété, et le référencement naturel/payant.
- L’évaluation. L’utilisateur évalue si les produits/services répondent bien à son besoin. On veillera alors à créer des fiches produits claires, et à répondre aux questions de l'internaute à tout moment.
- L’action. L'utilisateur décide d'acheter. On concevra une expérience utilisateur (UX) la plus adaptée afin que le client aille au bout de son achat.
Suivre les bonnes pratiques des formulaires
Remplir un formulaire, c'est un moment peu apprécié par l’utilisateur en règle générale : cela lui prend du temps, et il peut être réticent à donner certaines données personnelles. Des bonnes pratiques existent donc pour que l'utilisateur n’abandonne pas, et qu'il aille donc jusqu'au bout de la commande.
Faire court
Il faut que votre formulaire prenne le moins de temps possible, donc essayez de limiter le nombre d'étapes. A vous de faire le point sur ce dont vous avez vraiment besoin de récolter. Vous pouvez partir sur un formulaire de base court, complété par des questions précises en fonction des choix de l’internaute (formulaire conditionné). Concernant l'étape d'identification, il existe plusieurs possibilités à adopter et qui peuvent raccourcir le formulaire :
- Par un compte client :
- L’utilisateur a déjà un compte, et n’a plus qu’à se connecter, si ce n’est déjà fait.
- L’utilisateur n’a pas de compte, et est invité à en créer un.

"New York Cocktail Box"
- Par un compte externe : les réseaux-sociaux ou PayPal par exemple. L’avantage est que cela évite de créer un nouveau mot de passe, et donc de l’oublier. Un gain de temps car l’utilisateur est dispensé de remplir plusieurs champs.

Plusieurs offres d'identification sur le site d'Asos.
- Par un compte invité. Ici, pas de création de compte personnel, parfait pour un client pressé. Cependant, vous pourrez lui proposer à la fin de la commande. Il sera plus susceptible de le faire, surtout que les données seront déjà rentrées. Il ne manquera plus que le mot de passe à créer ! Une option très intéressante à privilégier pour des achats qui se font rapidement.

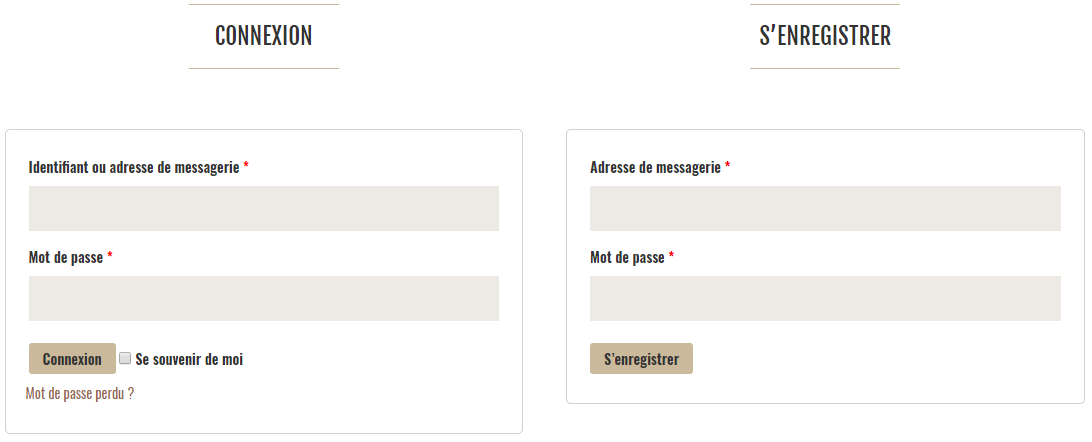
Sur le site de Kiabi.fr, on peut sélectionner "Continuer sans compte". On nous indique cependant les avantages à avoir lorsqu'on se crée un compte.
Être clair
Il vous faut expliquer pour quelle raison vous avez besoin d'une information. En effet, demandez de la façon dont l'utilisateur les envisage, pas de la façon dont vous les stockez en base de données. Par exemple, si l'internaute doit, sans explication, renseigner sa date de naissance pour l'achat d'un pull, alors il n'y verra pas l’intérêt, et sera réticent à le faire. Cependant, si vous lui indiquez "A votre anniversaire, on vous offre 10 euros de bons d'achat !", l'internaute ne voit pas les choses de la même façon...
Penser la navigation sur mobile
Un écran de smartphone, c'est pas si grand, alors pensez à tout ce qui pourrait prendre de la place sur la page. Par exemple, lorsque le clavier est déployé pour pouvoir remplir un champs, on se retrouve avec un "demi écran" pour afficher le formulaire. Il faut donc anticiper le rendu pour que ça reste agréable à lire. En parlant de clavier, pensez à aider l'utilisateur. Si vous demandez de remplir une donnée chiffrée comme une date, prévoyez à ce que le clavier se déploie directement en mode chiffre.

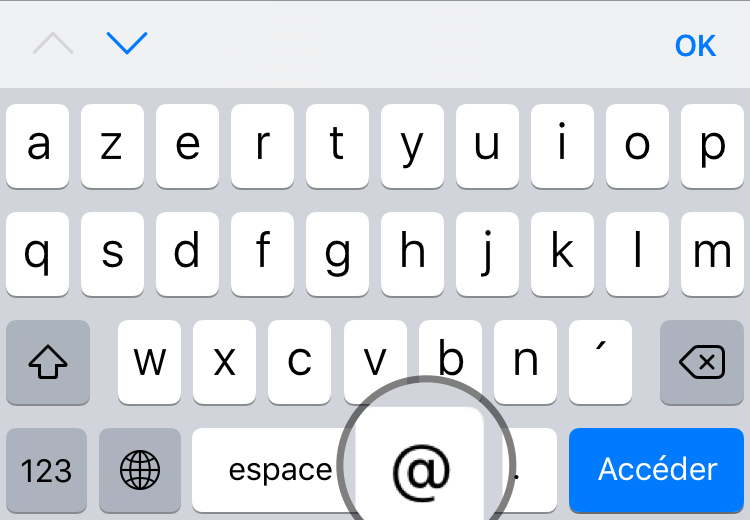
Un autre exemple : mettre en évidence l'arobase lorsque vous demandez une adresse mail.
Accompagner l'utilisateur
Pensez à expliquer, si le parcours nécessite plusieurs écrans, quelles étapes sont terminées et restent à compléter.

Site du Slip français
Tout le long des étapes, vous pouvez laisser affiché le récapitulatif de la commande de l’utilisateur. Cela lui permet de voir à tout moment qu’il a choisi la bonne taille, ou la bonne quantité par exemples. Pour encore plus de bonnes pratiques, nous avions rédigé un article de blog sur les formulaires de contact contenant des conseils applicables pour les sites e-commerce.
Vous vendez directement en ligne
Rassurer et anticiper les questions que peut avoir l'internaute
L’utilisateur doit se sentir en sécurité et doit vous représenter comme une entreprise sérieuse. Ainsi, misez sur des éléments comme :
- Les avis clients
- Un contact facile au service client
- Des labels et certification
- Des moyens de paiement rassurants (un prestataire au nom connu rassure par exemple).
- Etc
Faire en sorte que l'achat puisse être réalisé le plus vite possible.
Encore une fois, si du temps dans le tunnel peut être économisé, faites-le. De nombreux sites ont su se plier à cette exigence de la rapidité. Les supermarchés "drive" proposent de réintégrer dans le panier les mêmes articles que ceux achetés la semaine dernière. Un gain de temps pour l'utilisateur qui rachète toutes les semaines les 10 mêmes produits ...
Accepter que l'internaute n'achète pas tout de suite malgré tout.
Oui, malgré tous les efforts, il se peut que l'internaute n'achète pas tout de suite. Il faut tout de même lui offrir des outils pour qu'il aille au bout du tunnel (qui est la confirmation de commande, ne l'oublions pas). Lorsqu'un produit a été placé dans le panier, il est intéressant que le client puisse le retrouver dans ce même panier plus tard. Cela lui évitera de passer du temps à rechercher. Vous pouvez aussi bien lui proposer d'envoyer par mail à quelqu'un la liste d'articles dans le panier. Peut-être que c'est cette action qui jouera dans la décision finale !
Qualifier et tester
Qualifier
Avant même de vous lancer dans la conception de votre site e-commerce, l'étape primordiale est de comprendre les besoins de votre client. C'est donc vous poser les bonnes questions : qui sont-ils ? Que recherchent-ils ? Comment s'adresser à eux ? etc Autant de questions que de réponses à trouver pour créer un tunnel de commande efficace.
Tester en conception
Chaque site est unique, c’est pour cette raison qu’il faut optimiser l’UX, et faire des tests utilisateurs. Ces sessions de tests sont bien entendu préparées, notamment avec des scénarios de tests. Ces tests vont vous permettre de vous mettre dans la peau de vos utilisateurs, de ressentir ce qu’ils ressentent et d’identifier les points irritants à améliorer.

Marie et Marc animent un atelier pour analyser le parcours de l'utilisateur.
Tester en conditions réelles
Une fois votre site e-commerce en ligne, vous pouvez tester votre tunnel de commande avec l'’A/B testing : cela consiste à tester l’effet d’un changement de variable sur un résultat. Nous parlions plus précisément de l’A/B testing pour l’emailing dans cet article. Ces tests permettent de prendre des décisions en fonction de données et non au ressenti, et donc d’effectuer des changements plus ciblés et plus efficaces. Aussi, pour connaître quelles étapes fonctionnent ou non dans votre tunnel de commande, vous pouvez analyser vos pages, grâce à Google Analytics par exemple. En effet, vous pourrez voir où vous perdez vos utilisateurs, et donc effectuer des changements suite à vos observations. Vous pouvez aussi aller plus en utilisant un lien de marquage pour faire un suivi précis. Vous l’aurez compris, chaque site est unique et personnalisé. Et donc en résumé :
- Le piège à éviter : S’inspirer d'un site marchant qui fonctionne bien en faisant un simple copier-coller. Vos problématiques ne sont probablement pas toutes communes avec celles d'Amazon.
- A faire : Adapter votre tunnel à votre activité et vos clients. Pour cela, une bonne qualification pré-conception et des tests utilisateurs sont nécessaires.
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter